다음 명령을 이용하여 리액트 프로젝트를 만들려고 했으나, 실패했다.
npx create-react-app login-app --template typescript위 코드는 npx의 create-react-app을 이용하여 타입스크립트에 대응하는 리액트 프로젝트를 만들겠다는 명령이다. 분명 어제까지만 해도 해당 명령이 잘 동작했으나, 이상하게도 오늘은 동작하지 않는다.

해당 명령을 입력했을 때 나타나는 설명 창이다. 최신 버전이 5.0.0인데, 4.0.3을 사용하고 있거나, create-react-app이 전역적으로 설치되어 있어 실행되지 않는 모양이다. 후자에 대해 내가 찾아본 방법은 다음과 같다.
- npm에 전역적으로 설치된 create-react-app을 제거한다.
- npm의 캐시를 제거한다.
- create-react-app을 지역적으로 설치하고, npx create-react-app 명령을 수행한다.
코드는 다음과 같다.
npm uninstall -g create-react-app
npm cache clean --force
npm add create-react-app
npx create-react-app login-app위 명령을 수행하면 login-app 이 생성되기는 한다. 그런데, 뭔가 이상한 느낌이 든다. 우선 나는 create-react-app을 전역적으로 설치한 적이 없고, 이를 지역적으로 설치하여 npx를 사용하는 것은 이상하지 않은가?
나는 여태까지 craete-react-app 패키지를 npx를 거치지 않고 사용한 적이 없는데다가, 이 것이 나의 폴더에 설치된다는 것은 리액트 프로젝트를 만들때마다 해당 패키지를 해당 폴더에 설치해야 한다는 것인데, 여태까지 이런 방식으로 설치한 경험이 없었기 때문이다. npm에 전역적으로 설치된 패키지는 다음 명령을 통해 볼 수 있다.
npm list -g
그리고 정작 설치된 create-react-app 과 관련된 dependencies(modules폴더나 package.json 등) 을 제거하니, 다시 위와 같은 설명창이 나타났다. 즉, 이 방법은 기존 npx만으로 설치하던 방법과 호환되는 방식은 아닌 것이다.
따라서, 첫번째 가설 : 최신버전이 5.0.0 인데 4.0.3을 사용하고 있어서 설치가 안된다 로 회귀하기로 했다. 이때 실제로 create-react-app이 업데이트 되었는지 알기 위해 npm 사이트에 create-react-app을 검색해봤다.

아니나 다를까, 대략 20시간 이전에 create-react-app 패키지는 최신 버전이 5.0.0으로 업데이트 되어 있었다.
내 생각에는 npx create-react-app이 작동하지 않는 것이 npx 자체에는 4.0.3 버전에 대해서 create-react-app이 설정되어 있는데, 해당 설정이 create-react-app 패키지의 버전 업에 대응되도록 설정을 바꾸지 않아 해당 명령이 작동하지 않는 것으로 보인다.
아무튼 이 과정에서 알게된 방법은 다음과 같다.
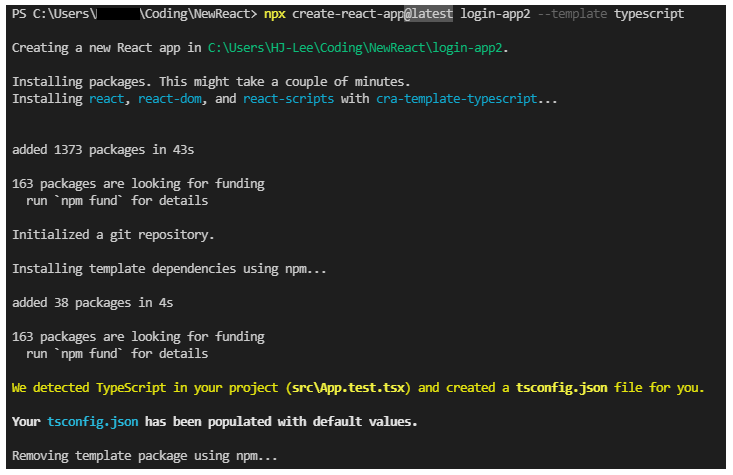
npx create-react-app@latest my-app --template typescript
요점은 @latest 이다. 해당 명령은 npm 수준에서 사용할 수 있으며, 해당 명령을 패키지 이름 뒤에 붙이면 최신 버전을 설치해주는 것 같다. 이를 이용한 다른 명령은 다음과 같다.
npm install npm@latest // npm을 최신 버전으로 업데이트 한다.
결론
나의 경우 npx에서 지원해주는 버전과 최신 버전 사이에 차이가 존재해서 create-react-app이 제대로 작동하지 않았다. 이 경우 최신버전을 가리키는 @latest를 덧붙여 설치를 진행하면 잘 해결된다. ( npx create-react-app@latest [name] )
이런 경우가 아니라면 npm의 캐시 제거, npm 버전 업데이트, npx 버전 업데이트 등을 고려해보자. 어떤 방법도 동작하지 않는다면, 그냥 npm을 새로 설치해 보는 것도 하나의 방법이다.
참고한 사이트
https://github.com/facebook/create-react-app/issues/10601
"npx create-react-app my-app" stopped working in 4.0.3 · Issue #10601 · facebook/create-react-app
Describe the bug /tmp ▶ npx create-react-app my-app You are running `create-react-app` 4.0.1, which is behind the latest release (4.0.3). We no longer support global installation of Create React Ap...
github.com
'javascript > react' 카테고리의 다른 글
| [React] forwardRef & useImperativeHandle (0) | 2021.12.19 |
|---|---|
| [React] useContext Hook & createContext (0) | 2021.12.19 |
| [React] useReducer Hook (0) | 2021.12.14 |
| [React] useEffect Hook (0) | 2021.12.13 |
| [React] useRef Hook (0) | 2021.12.12 |



